Friends if you are asking some or searching in youtube or google that “how to use whatsapp button in elementor” you may not find any result. but now you will learn how to use whatsapp button in elemento.
Login your WordPress Dashboard
To use whatsapp button in elementor, you have login your wordpress dashboard, using your User id and Password.
Go to google search box and type your domain name and wp-admin, for example:- domainname/wp-admin. and press Enter. you will see this dashboard.

Step how to use Whatsapp button in elementor
you have to follow all the step that is describe below:-
Step 1: Once you open your wordpress dashboard.
Step 2: Search your pages where you want to create whatsapp button.
Step3: Now click on edit with elementor, if you don’t have elementor then first install elementor pro plugin and come back to this step.
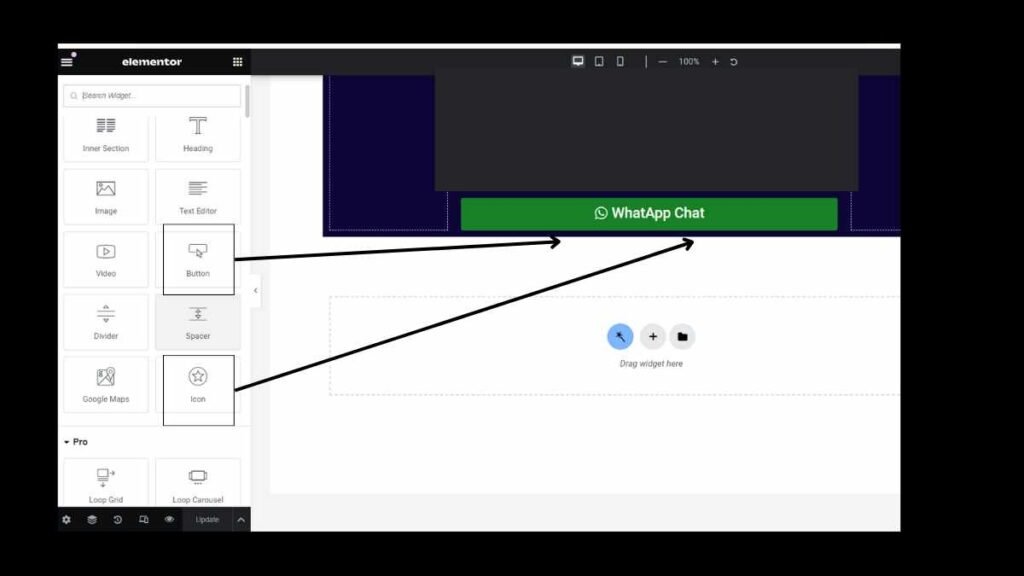
Step 4: Drag and drop Button or Icon box from elements.

Step 5: Design your button as you want to design.
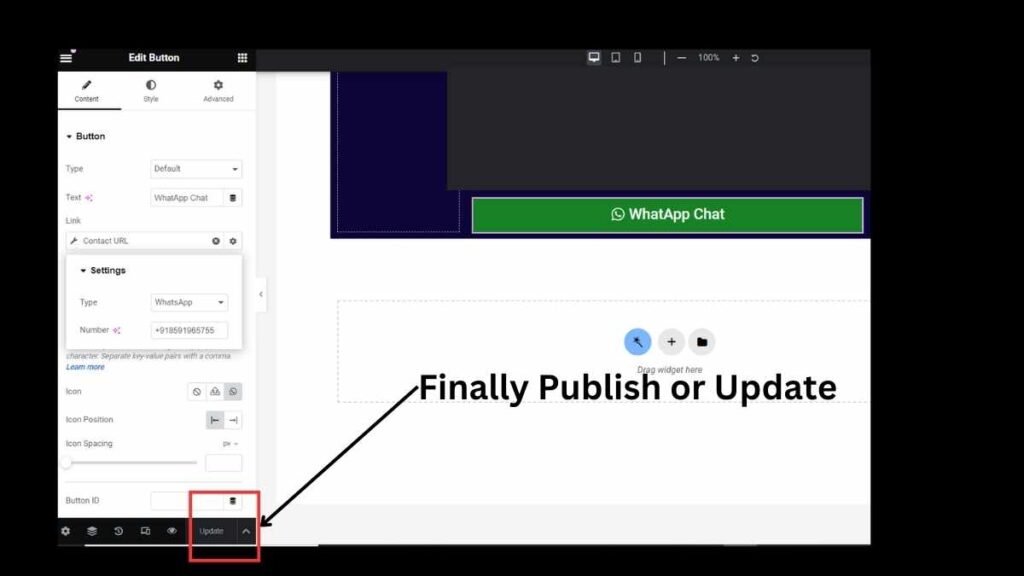
Step 6: Now click on edit sign in the button. it looks like pen. click in it and option will show in left site, just like below.

Step 7: Now click on link option and select setting.
Step 8: In setting there are different types of button option, here select Whatsapp button only.
Step 9: And in number options you put your whatsappp number with country code. For example my country is India and my number is 1234567890. So here I have put +911234567890. it will be final setting.

Step 10: Now you can finally Sumbit or Update your page.
Conclusion: How to use Whatsapp button in elementor
Firends, Hope you have got the detail How to use Whatsapp button in elementor. It was the simple way to use whatsapp button in elementor.
Read Also: How to Find Computer Classes near me
Welcome to Uttam Computer! I’m Rakesh Sharan, the creator and author behind this blog, With a deep passion for technology and years of experience in computer training…
